為什麼又又又換主題了
新年新氣象,部落格也要換衣服。
才怪。
原本的主題 Even 其實不錯看,但我逛了這麼多技術部落格,總覺得用Even跟自己有些格格不入。
最主要是想要一個簡潔漂亮的主頁面,然後才點進去Post裏。
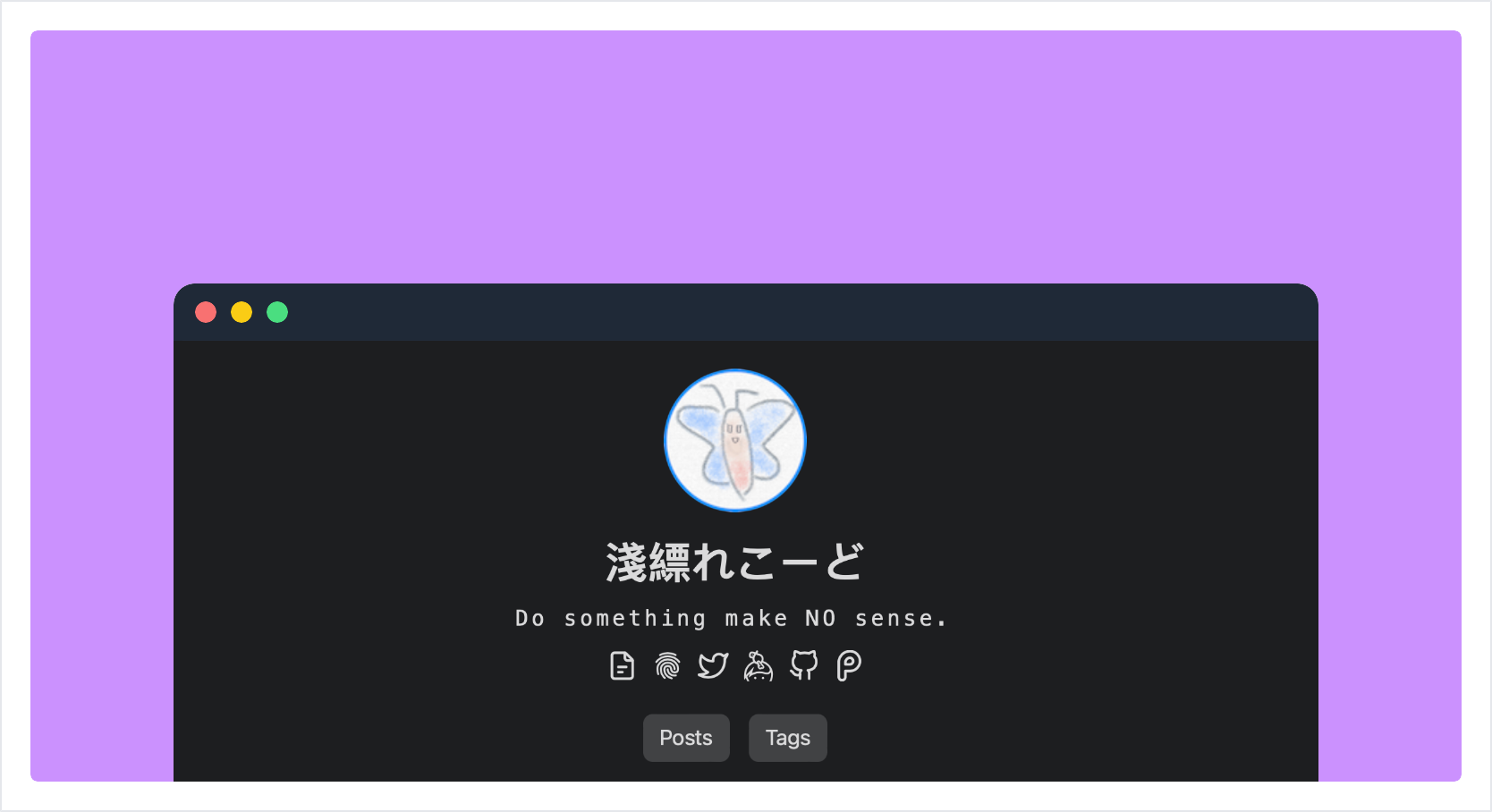
所以最近發現了新的主題,也就是現在我在用的,PaperMod。
說實在的這個主題不算年輕,但是在2020年後Fork的這個版本改進了許多,主要是有社群在推動。(過幾天看看能不能把plurk的icon推上去,哈哈)
所以我做了什麼
單純的 git clone ,修改 config.yml,就這樣而已。
才怪。
由於原本 Even 在設計上還算彈性,所以直接在 Markdown 內使用 html 是合法的。然而在 PaperMod 中,鎖住了 html 的渲染,變成需要添加 rawhtml 的 shortcode 來讓區塊內的 html 得以渲染。
不過在 Blog 內的變動的確不大,我甚至主要就修改 config.yml 的內容就能順順用了。
喔對,我甚至重新設計了用來當 favicon 的圖片,並且讓他出現在 opengraph 中。
圖片的素材來自開源的點陣素材 dotown,用一點我的藝術天份就能拼出可愛的圖片。
其他變動
除了更新了自介(對,總是要更新一下活動紀錄),我還更新了版面。
尤其是 homepage 的部分,動畫是自己額外加的(還有 icon 有幾個是額外加上去的,theme 內沒有)。
彈跳的頭貼感覺就很可愛,所以特別從 animista 找了許多動畫來搭配。
總之我很滿意
尤其是在申請 keybase 之後,總覺得頁面應該就是乾淨的,並且只有導引的功能。這次是真的把一些 CV 之類的按鈕藏進 icon 中了。
PaperMod 其實最方便的是他內建了明暗模式,我不用再自己去增加了。